Breadcrumb Schema
[fixedtoc]
What is Breadcrumb Schema?
Breadcrumb schema is a type of structured data that helps search engines understand the page’s position in the hierarchy of your website and how pages are related to each other. It is implemented using a set of HTML tags and attributes that mark up the breadcrumb trail on a page.
A breadcrumb trail is a navigation element that shows the user where they are on a website. It is typically a list of links, with the current page at the end of the list. For example, a breadcrumb trail for a product page might be:
Breadcrumb helps search engines in the following 2 ways:
- Display more informative search results
- crawl your website more efficiently by understanding the hierarchy of your website
Benefits of Using Breadcrumb Schema
- Improved click-through rate from search: Google uses breadcrumb schema in search results, which can make your results more enticing to users.
- Enhanced user experience: Breadcrumbs help users understand and navigate your website more easily.
- More efficient crawling by search engines: By understanding the hierarchy of your website, search engines can crawl your important pages more frequently.
How to Implement Breadcrumb Schema?
Breadcrumb schema can be implemented via:
- JSON-LD
- Microdata
- RDFa
Google recommends to use JSON-LD format.
If you’re using a CMS like WordPress or Wix, it’d be easier you to add breadcrumb schema markup without any code knowledge. However, in the opposite case, you do not need to worry because it is quite easy to generate breadcrumb schema.
- Firstly, breadcrumb schema should represent user path to a page, instead of URL structure.
- You need 2 items to create BreadcrumbList, so you don’t need to add breadcrumb for homepage since its path is the start point.
Here you can take a look at this sample breadcrumb schema code:
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://totesdigital.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Authors",
"item": "https://totesdigital.com/learn/"
},{
"@type": "ListItem",
"position": 3,
"name": "Ann Leckie",
"item": "https://totesdigital.com/learn/301-redirect/"
}]
}Everything You Should Know About Breadcrumb Schema
Can I Use Multiple Breadcrumb Schema?
Although it is not common, Google states that more than one breadcrumb can be used if there is more than one path to a page. Here you can review Google guide on breadcrumb schema and review this example:
- Home > Furniture > Bedroom Furniture > Bedroom Sets
- Home > Textile > Bedroom Sets
How to Check My Breadcrumb Schema?
You’ve implemented breadcrumb schema but you’re not sure whether it’s applied correctly or not. You can check it in 2 different tools:
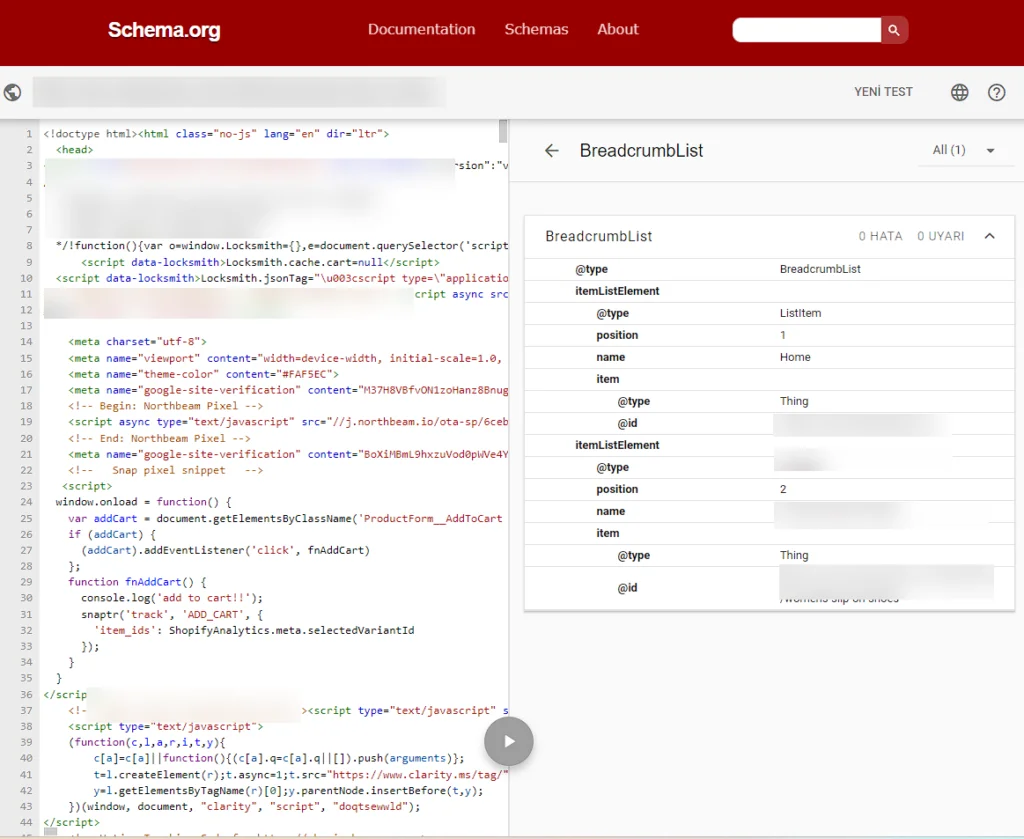
- Schema Markup Validator: Schema.org has a validator tool and you can easily check your implementation here.

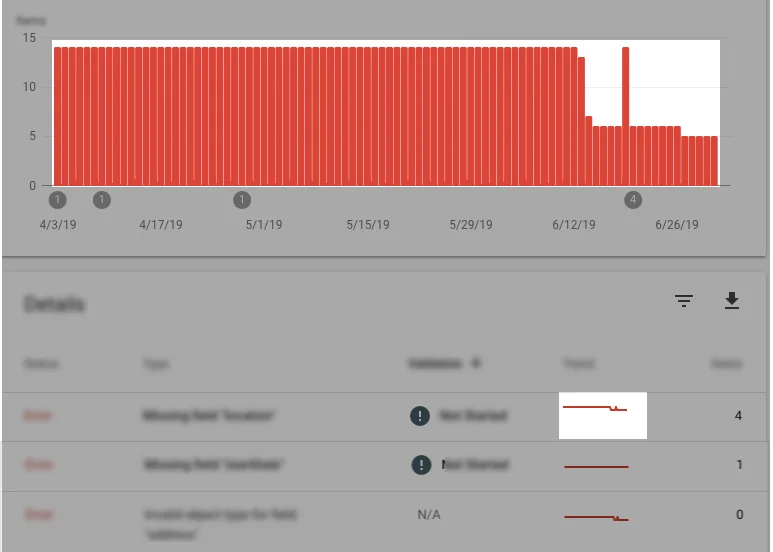
- Google Search Console: Google Search Console has always check your breadcrumb schema and provide report under “Enhancement” tab on your GSC dashboard: